웹 엔지니어 - 웹 엔지니어
by Yoonkh
웹 엔지니어의 교과서
웹 엔지니어
웹 엔지니어는 어떤 일을 할까?
웹 엔지니어
여기에서는 Ruby나 PHP로 웹 애플리케이션을 개발하는(프런트 엔드도 하지만 주로 서버사이드를 담당하는) 엔지니어를 가리켜 웹 엔지니어로 정의합니다.
웹 엔지니어가 하는 일
웹 애플리케이션의 요구 사항 정의와 설계, 개발, 테스트 등 서비스의 공개나 개선과 관련된 일을 주로 합니다.
- 트위터
- 요구 사항 정의
- 설계
- 개발
- 테스트
- 오류의 원인 조사
- 버그 수정
- 로그 분석
- 기술 조사
- 코드 리뷰
풀스택 엔지니어
최근 '풀 스택 엔지니어'라는 말이 화젯거리입니다.
풀스택 엔지니어는 프런트 엔드, 서버사이드, 인프라 등
여러 분야에서 폭넓게 잘할 수 있는 엔지니어를 의미합니다.
필요한 기술 영역
웹 엔지니어는 보통 다음의 기술 영역을 다룹니다.
- HTML
- CSS
- 프런트 엔드
- 서버사이드
- 데이터베이스
- 웹 서버
- AWS
- Github
HTML
HTML은 웹에서 문서를 표시하는 마크업 언어입니다.
HTML은 첫 버전인 HTML 1.0이 탄생한 이후 여러 번 사양이 변경되어 HTML5 버전까지 등장했습니다.
HTML5에는 다음과 같은 특징이 있습니다.
- 동영상과 음성, 그래프를 표현할 수 있다.
- API를 새롭게 추가할 수 있다.
- 폼 관련 기능을 강화했다.
- 긴 선언을 생략할 수 있다.
- 더 명확하게 문서 구조를 나타낼 수 있다.
CSS
CSS는 Cascading Style Sheets의 약어로, 웹 애플리케이션의 스타일을 지정하는 언어입니다. 보통 HTML로는 문서 구조를 정의하고, CSS로는 스타일을 제어하는 방식으로 구분해서 사용합니다.
최근에는 SCSS라고 하는 메타 언어도 등장했습니다. SCSS를 사용하면 중첩하여 똑같은 태그를 여러 번 지정하지 않아도 되고, 몇 번씩 등장하는 값은 변수로 선언해서 선언한 곳만 값을 수정하면 됩니다.
프런트 엔드
JavaScript와 jQuery를 사용한 프런트 엔드 개발입니다. 예를 들어, 특정 요소가 처음에는 숨어 있다가 어떤 버튼을 클릭하면 표시한다거나 특정 요소를 동적으로 추가하는 등 처리를 합니다.
서버사이드
Ruby, PHP, Perl, Python 등을 사용한 서버사이드 개발입니다. 이 분야는 웹 엔지니어로서 갖춰야 할 가장 기본적인 기술 영역입니다. 프런트 엔드 쪽에서 표시를 제어한다고 해도 애초에 서버사이드에서 데이터를 가져와야 합니다.
사용 언어별 프레임워크를 정리하면 다음과 같습니다!
| 언어 | 프레임워크 |
|---|---|
| Ruby | Rails, Sinatra, Padrino |
| PHP | CakePHP, FuelPHP, Symfony, Laravel |
| Perl | Cataliyst, Mojolicious, Mojolicious::Lite |
| Python | Django, Tornado, Flask, Bottle |
데이터 베이스
MySQL이나 PostgreSQL, Oracle 등 관계형 데이터베이스도 웹 애플리케이션을 개발 할 때 피해 갈 수 없습니다. 극단적으로 말하면, 데이터베이스에서 데이터를 꺼내어 표시하는 것이 웹 애플리케이션 입니다. 당연히 데이터베이스를 조작하려면 SQL을 다룰 수 있어야 합니다.
또, 웹 애플리케이션은 데이터베이스에서 데이터를 얼마나 빨리 읽을 수 있는지가 중요합니다. Amazon 조사에 따르면, 웹 페이지 표시 속도가 0.1초 느려지면 매출이 1% 감소한다고 합니다. 그리고 구글은 웹 페이지 반응이 0.5초 느려지면 방문자 수가 20% 감소한다고 발표했습니다.
이처럼 웹 페이지 표시 속도는 매출과 방문자 수에 큰 영향을 미치게 됩니다.
웹 서버
웹 애플리케이션을 공개하려면 아파치(Apache)나 엔진엑스(Nginx)등 웹 서버를 다루는 일도 피해갈 수 없습니다. 요즘에는 Nginx를 자주 사용합니다.
AWS
최근 클라우드 서비스, 그중에서도 특히 AWS(Amazon Web Service)를 사용하여 웹 서버나 데이터베이스를 구축하는 사례가 늘었습니다. AWS에서는 Amazon EC2, Amazon S3 등 아주 많은 서비스를 제공 합니다.
Github
코드 호스팅 서비스로 GitHub를 이용하는 사례가 늘었습니다. 이미 많이들 GitHub에서 프로젝트를 알리거나 코드 리뷰를 하고 있지요?
계속 새롭게 등장하는 기술
새로운 기술의 등장을 즐길 수 있으냐는 앞으로 웹 엔지니어로 살아가는 데 중요한 자질이 될 것입니다.
- NoSQL 데이터베이스
- JavaScript 프레임워크
- Fluentd
- 그래프로 시각화
- 가상화 기술
- 프로비저닝 도구
NoSQL 데이터베이스
NoSQL 데이터베이스에는 맴캐시드와 Redis, MongoDB 등이 있습니다. 관계형 데이터베이스가 취약한 부분에서 강점을 보일 때가 많으므로 적재적소에 활용하면 좋습니다.
JavaScript 프레임워크
프런트 엔드 구현에서는 jQuery를 사용한 DOM 조작을 생각할 수 있습니다. jQuery가 등장한 덕분에 JavaScript를 사용하는 번거로운 DOM 조작을 아주 간편하게 기술할 수 있습니다. 하지만 최근에는 프런트 엔드를 대규모로 개발하여 jQuery만으로는 대규모 JavaScript 프로그램을 관리하기가 어렵습니다.
- MVC는 대표적인 좋은 설계 방식입니다.
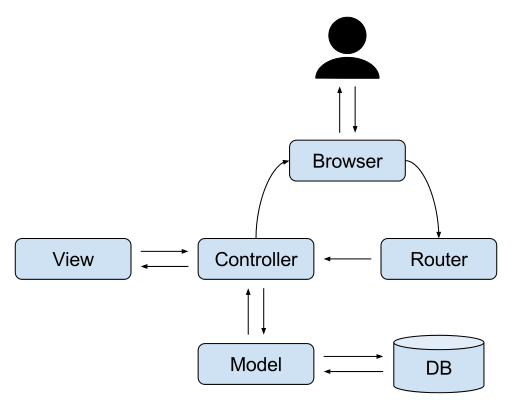
MVC는 Model(비즈니스 로직을 담당하는 부분), View(표시를 담당하는 부분), Controller(입력을 받아 Model과 View를 연결하는 부분)의 약어로, 크게 세 부분으로 나눠 프로그램을 기술하는 설계 방식입니다.
MVC 아키텍쳐

Fluentd
여러 대의 서버에 로그를 조금씩 저장한 상태에서는 막상 보고 싶을 때 모든 로그를 간단히 확인할 수 없다는 문제가 발생합니다. 이 문제는 로그 수집 도구인 Fluentd로 해결할 수 있습니다. Fluentd를 사용하면 여러 대의 서버에 흩어져 있는 로그를 거의 실시간으로 특정 서버로 모을 수 있습니다.
그래프로 시각화
로그를 분석해서 KPI 등 다양한 항목을 측정하고, 관리 화면 등에 그 값을 표시할 때가 많습니다. 이때 측정한 데이터를 그래프로 시각화하는 기술이 필요합니다. 데이터를 시각화하면 숫자에 강한 일부 전문가뿐만 아니라 팀 전체에서 쉽게 공유할 수 있습니다.
가상화 기술
가상화는 Vagrant나 Docker 등이 등장하면서 매우 활성화된 분야입니다. Vagrant나 Docker를 사용하면 환경 구축을 자동화할 수 있습니다.
프로비저닝 도구
프로비저닝(필요한 라이브러리와 미들웨어를 설치하고 원하는 서버 상태로 만드는 것)에는 Chef와 Ansible과 같은 도구를 사용하면 편리합니다. 여러 대의 서버를 한꺼번에 처리할 수 있으므로 어떤 서버에는 설치하고 어떤 서버에는 설치하지 않거나, 특정 서버와 다른 서버의 버전이 달라지는 등 서버 간 불일치를 막을 수 있습니다.
Subscribe via RSS